Today, I'm going to share an update on the beta program (which is live right now!) and how we're running it.
We've opened the beta to a small group of 48 customers. Of those, 21 have created portals with the new block editor via InstaWP.
(InstaWP allows us to spin up fresh installs of WordPress with Client Portal already installed in just a few clicks. It's pretty cool, and I'm pleased we decided to give it a spin).
Our goal is to get first impressions of the new version. We want to see if any glaring issues need to be addressed before we start releasing it to small batches of existing customers.
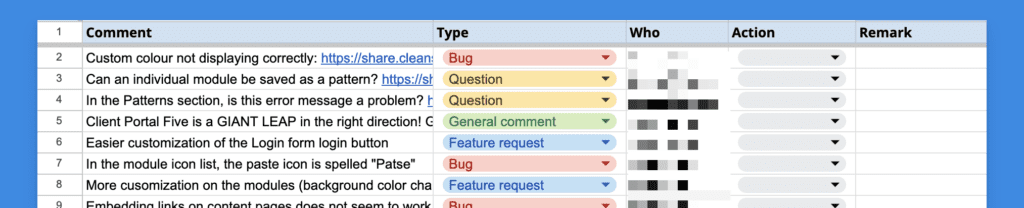
I'm putting all the responses into a spreadsheet so our developers can go through and address anything that needs to be looked at before the release.

Doing this has got me thinking about feedback's vital role when building a product.
It has been a big part of Client Portal since the pre-sale in November 2016.
Despite Client Portal being something I made for myself, I've always tried to include as many different touchpoints as possible to learn about what you use it for.
From automated emails asking, "Why did/didn't you buy?" to surveys and even 1-1 interviews, I've found feedback crucial to product development.
How we prioritize feedback to build the best product for you
Collecting feedback is one thing. But analyzing and acting on it is trickier.
While adding every feature request we get is tempting; I know that it can quickly muddy the waters and turn Client Portal into an unnecessarily complicated product.
One of the – if not the – most significant selling point of Client Portal is its simplicity. The fundamental idea of the product is to allow you to use the tools you already know and love but keep them in a single, beautiful, branded portal.
We need to be careful to stick true to that goal. And that means considering everything we do with the product. We must find the balance between being responsive to what you want to see and protecting the product's simplicity.
With that in mind, we developed a set of three core principles at the heart of every update we do to Client Portal. These are:
1) Client Portal is client-friendly. Client Portal should have virtually no learning curve for your clients. They log in and go. Unlike project management tools, which are great for your team internally but overwhelming for clients – Client Portal is something your clients will use.
2) Client Portal is beautifully designed out of the box. Every portal should look perfect with minimal effort from you. Since I have a background in design, I'll do the hard work of making sure your portals look great – all you have to do is add a logo, your brand colors, and go. Your portal will fit seamlessly into your website without spending hours customizing it.
3) Client Portal will free up your time and make you look good. Client Portal aims to eliminate any "where's that file you sent me?", "what's the latest on the project?", "where's my invoice from 1989?" emails. Your clients can find everything they need in their portal, which acts as that little extra bit of polish to help you stand out from your competitors.
Every new feature we ship must adhere to at least one of these principles.
With Client Portal 5.0, we're redoing the entire product to make portals faster, easier, and more fun to create.
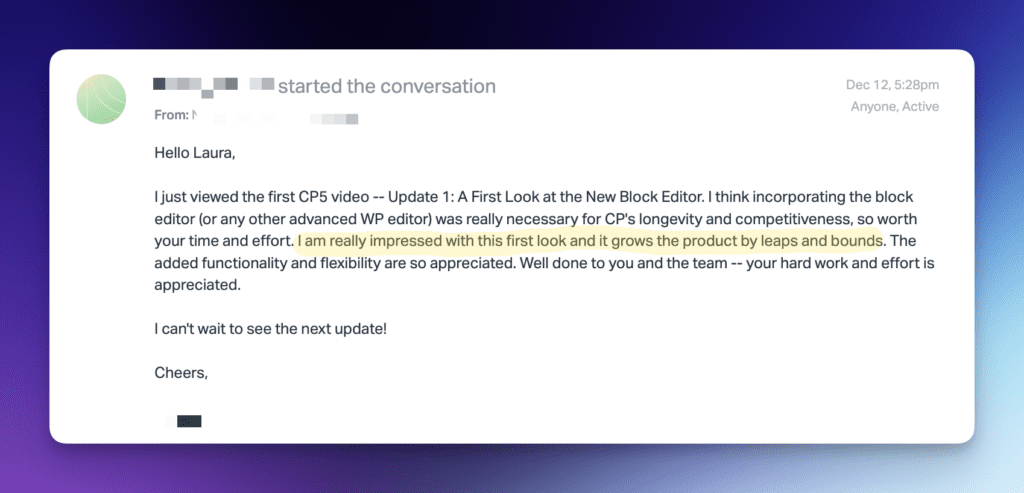
Based on feedback, we are on the right lines.

So that's a bit about how we're using feedback loops in the beta and also in the product in general.
I'm grateful for everyone who takes the time to provide feedback on Client Portal – good or bad – because, to me, that shows you are invested in the future of the product and that you see its value.
Next week, I will share three bonus improvements that will be available in Client Portal 5.0. These are some 'happy accidents' that we've wanted to implement for a long time but became super easy now we're using WordPress blocks. Stay tuned!
