Today, I want to talk about the Block Editor, what it is, and why we are moving to it for the Client Portal.
What is the block editor (also known as Gutenberg)
The block editor lets you edit your website by dragging and dropping elements, or blocks, onto your screen and creating layouts in a WYSIWYG editor.
(Fun fact: the Block Editor was introduced in WordPress 5.0, and Client Portal will transition to it in Client Portal 5.0. Coinkidink!)
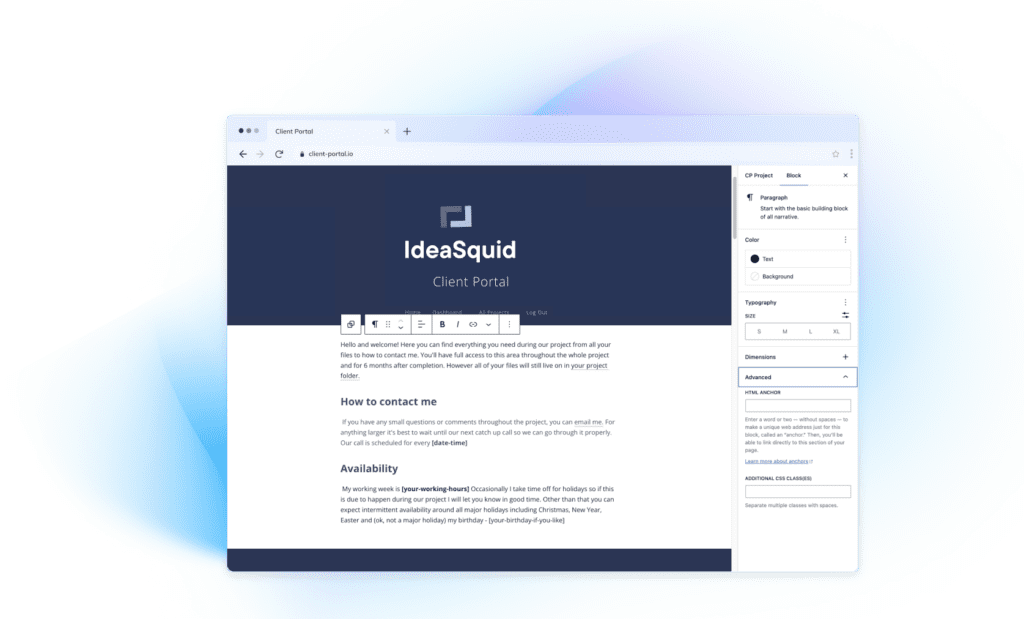
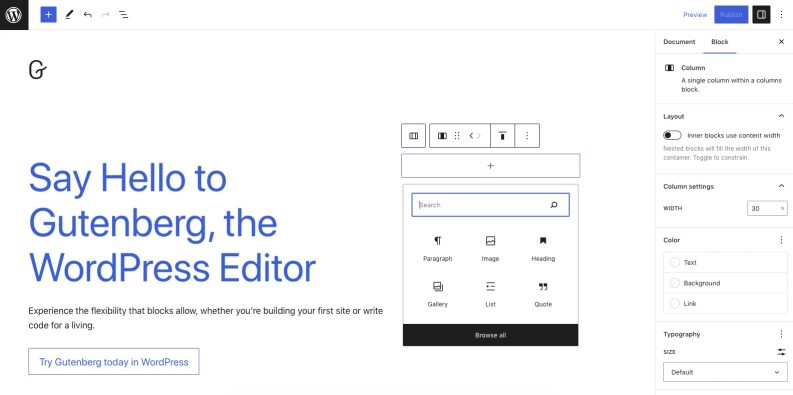
Here's what the block editor looks like:

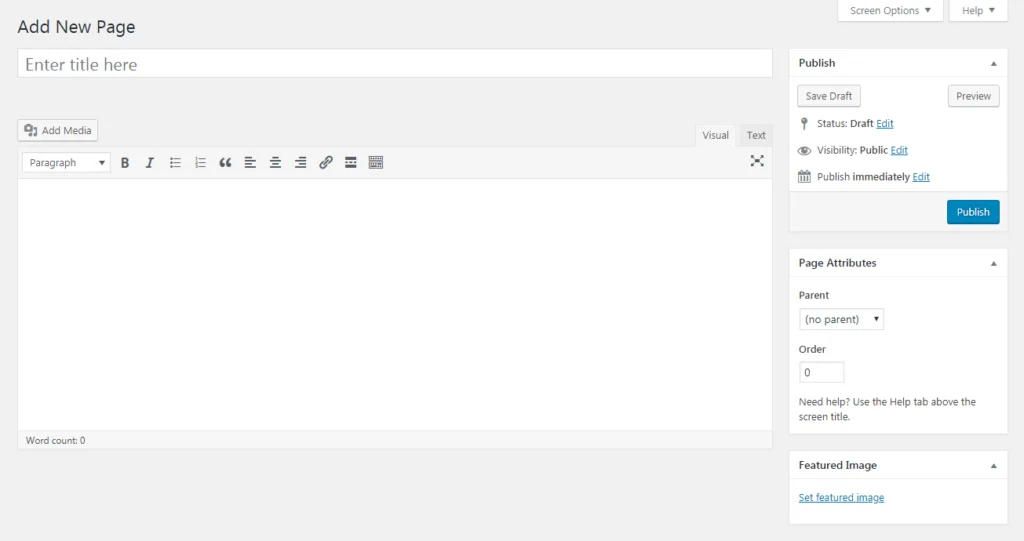
Compared to the classic editor:

(Image source: Themeisle)
If you want to learn more about the block editor, here's an excellent article by Themeisle which gives you an overview.
Why did we decide to recreate Client Portal using the block editor?
It's always been a dream to have portals editable in real time without using the classic editor, save, preview, etc.
Until now, the only real option was integrating Client Portal with popular page builders like Elemetor.
In fact, that has probably been the most frequently requested feature since day 1.
The reason we have never – and don't plan on – integrating with page builders is simply because we can't justify the extra support overhead with such a small team.
There's also the question of which page builder(s) to support, and I fear it would open the floodgates to integrating with too many.
The other option was building our own, which we did consider.
But when talks of Gutenberg started floating around, it seemed like the perfect compromise.
While Gutenberg doesn't (currently) rivel page builders, it's going in the right direction. The fact that this is now the default editor for WordPress makes it not only a good idea but also pretty critical that we build Client Portal this way.
The block editor takes a bit of getting used to, and I'm not going to lie; sometimes, it feels a little clunky. But I like the possibilities it unlocks, specifically the idea of saving reusable block templates (or patterns).
So that's why we chose the block editor and why we have never integrated with page builders.
I can't wait for you to try it soon!