Back to Project
Getting Started
- How to install Client Portal
- Can I use it without WordPress?
- Setting up your first portal
- Using content pages
- Importing and Exporting Portals
- Icon Cheatsheet
- Using Templates
Customisation
- How to change the fonts in Client Portal?
- How to change the 'Client Portal Archive' text
- Customizing the Client Portal login page
- Change the error message for a failed login attempt
- Redirect to a different page after logging out
- How to change the slug/permalink
Troubleshooting
- I’m not getting Client Portal updates
- I'm getting a 404 error message
- I'm getting an Nginx error message
- Excluding Client Portal from your cache
- Forgot password isn't working
- I'm not receiving Email Notifications
Security
- Are my files safe in Client Portal?
- How do I hide Client Portal from search results?
- How do private file uploads work
Users & roles
- How do I add a new user to Client Portal?
- Using multiple or different roles
- How users can self-signup to a portal
Working with Client Portal
- Introducing Client Portal to your clients
- How clients can mark as complete
- Create a to-do list with Google Sheets
- Accepting file uploads in Client Portal
- Collate notifications into digests
- Add due dates and reminders
Integrations
Legacy Documentation
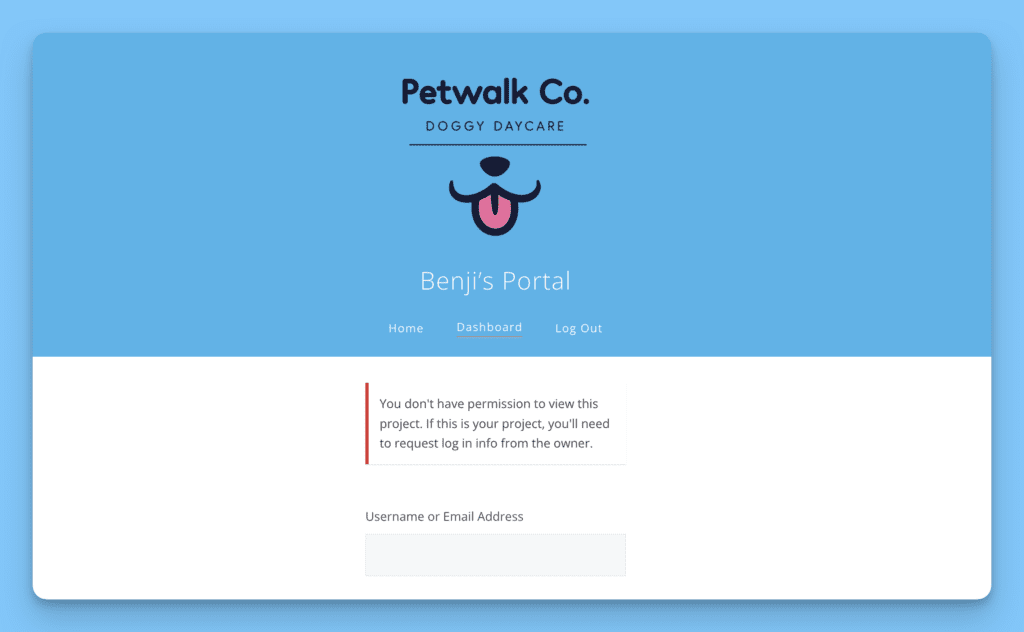
Change Error Message on the Login Screen
functions.php file. Please ensure you have a backup of your website before making this change. If you're not comfortable editing the functions.php file of your website, you can use a free plugin like Code Snippets to help.When a client tries to log into a portal that they haven't been assigned to, an error message will display and they will be prevented from logging in.

If you would like to change what the error message says, follow these steps:
First navigate to Appearance, Theme File Editor and find the functions.php link under Theme Files on the right hand side.
Then, paste the following snippet at the bottom of your functions.php file:
add_filter( 'leco_cp_login_error_message', 'my_leco_cp_login_error_message' );
function my_leco_cp_login_error_message() {
return 'Hello there - You are not supposed to be here I guess?';
}
The above snippet will change the error message text to to "Hello there - You are not supposed to be here I guess?".
Simply change "Hello there - You are not supposed to be here I guess?" to anything you want, and you are good to go!